Наша компания закупила несколько информационных киосков для того, чтобы собирать информацию о удовлетворенности клиентов с помощью «электронной книги жалоб и предложений», а также дать нашим уважаемым посетителям возможность изучить сайты компании.
На первый взгляд задача выглядит просто. Давайте поставим windows 7, настроим firefox с расширением R-kiosk и будет счастье.
Ок. Сделали на корпоративном сайте красивую страницу со ссылками на наши сайты, ссылкой на форму опроса клиентской удовлетворенности. Поставили на терминал Windows7, поставили firefox, поставили r-kiosk, добавили firefox в автозагрузку. Перезагрузка!
Грабли!
Грабля первая — клавиатура.
На киоске нет клавы. Что делаем? Включаем встроменную экранную клаву win7. Работает, но пользователь может нажать ctrl-esc, ctrl-f4 и другие полезные комбо. Выключаем виртуальную клавиатуру, гуглим, после перебора вариантов добавляем extention «fx keyboard».
Отлично. Работает. К слову, расширение нехитрое и дизайн самой клавиатуры можно поменять несложными манипуляциями в коде расширения.
Грабля №2. Отсутствие минимальных кнопок навигации «Назад», «Домой» в браузере.
Проблему можно решить на страницах опросника путем добавления необходимых кнопок прямо в html. С сайтами такой фокус не проходит. Переделывать 4 сайта только ради терминалов — увольте. Кружение вокруг одной точки в течение дня. Не приходит в голову ничего. К вечеру решение есть! Внедряем в шапку всех сайтов вызов javascript кода, который в фиксированную позицию экрана внедряет 2 графические кнопки «Назад», «Домой». Код срабатывает только тогда, когда referrer страницы совпадает с адресом домашней страницы терминала. У каждого терминала домашняя страница отличается кодом терминала http://www.example.ru/survey/?p=код терминала. Скрипт, до кучи, при отсутствии активности пользователя возвращает браузер на первую страницу.
function createSurveyCookie(name,value,days) {
if (days) {
var date = new Date();
date.setTime(date.getTime()+(days*24*60*60*1000));
var expires = "; expires="+date.toGMTString();
}
else var expires = "";
document.cookie = name+"="+value+expires+"; path=/";
}
function readSurveyCookie(name)
{
var nameEQ = name + "=";
var ca = document.cookie.split(';');
for(var i=0;i < ca.length;i++)
{
var c = ca[i];
while (c.charAt(0)==' ') c = c.substring(1,c.length);
if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length,c.length);
}
return null;
}
function initSurvey() {
var ref = document.referrer.split("?");
if (ref[0] == "http://www.example.ru/survey/") {
if (typeof ref[1] != 'undefined') {
reg = /p=([a-z]+)/;
if (ret = reg.exec(ref[1])) {
createSurveyCookie("_apr_survey", ret[1], 1);
}
}
}
if (readSurveyCookie("_apr_survey")) {
var doc = document.body;
var div = document.createElement("div");
div.id = "SurveyNav";
doc.appendChild(div);
var html = '<div id="SurveyHome" onClick="homeSurvey()"></div><div id="SurveyBack" onClick="backSurvey()"></div>';
div.innerHTML = html;
delayHome();
doc.addEventListener("keypress", delayHome, false);
doc.addEventListener("mousemove", delayHome, false);
}
}
var goHomeTimeout = null;
function delayHome() {
if (goHomeTimeout) clearTimeout(goHomeTimeout);
goHomeTimeout = setTimeout(
function () {
document.location.href='http://www.example.ru/survey/?p='+readSurveyCookie("_apr_survey");
}, 300000);
}
function homeSurvey() {
document.location.href="http://www.example.ru/survey/?p="+readSurveyCookie("_apr_survey");
}
function backSurvey() {
history.back();
}
Для просты javascript в CSS файлы были внедрены стили
#SurveyNav { position: fixed; top: 10px; left: 10px; }
#SurveyHome { width: 250px; height: 63px; background: url(http://www.example.ru/KEY_HOME2.png); cursor: pointer; }
#SurveyBack { width: 250px; height: 65px; background: url(http://www.example.ru/KEY_BACK2.png); cursor: pointer; }
Все круто! Работает!
Грабли №3. Криво поставленный экран терминала.
Как в windows осуществляется скроллинг? Правильно, слайдером. А что если экран поставлен со сдвигом вправо и закрыт металлическом корпусом терминала? Решение есть. Расширение «Grab and Drag». Попробуйте. Я попробовал, теперь даже на рабочем компьютере пользуюсь. Перетаскивание страницы a-la Photoshop отличная фича.
Грабли №4. Баннеры и счетчики на сайте
Пользователи киоска путешествуют по корпоративным сайтам и иногда нажимают на счетчики, баннеры, и другие ссылки которые ведут на сайты, которые не нужно и которые по понятным причинам не были подвергнуты манипуляциям из грабли №2. Таким образом снова теряются навигационные кнопки и все, подключай клавиатуру.
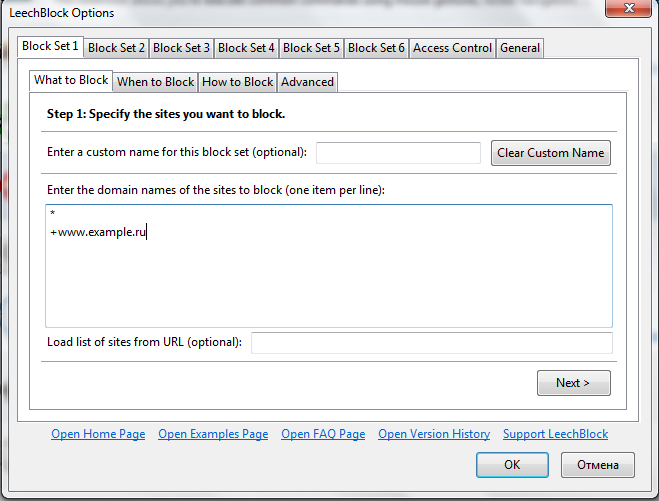
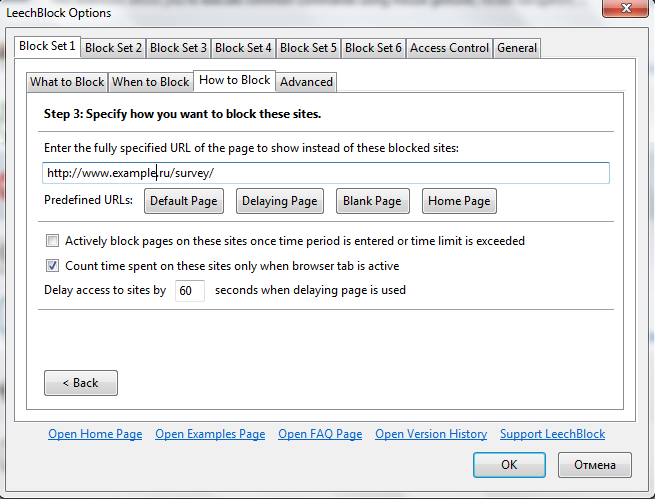
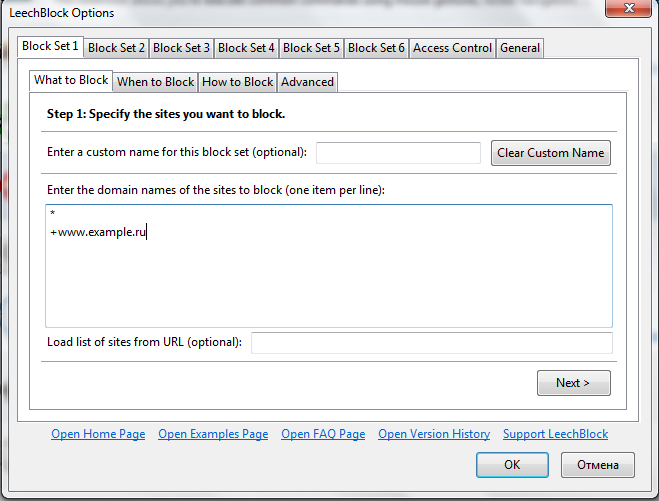
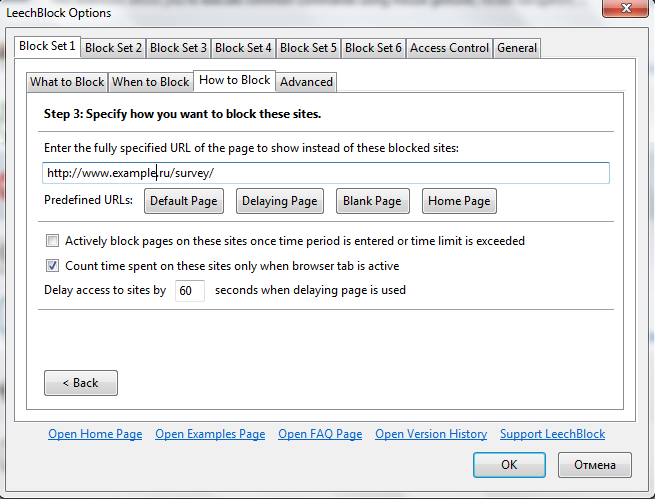
Решение — расширение Leechblock с настройкой, которая запрещает ходить куда то кроме нужных сайтов и в случае нелегального перехода перебрасывает браузер на домашнюю страницу.